Azure offers you the ability to host a website under your Azure account in minutes. The site doesn’t have to be ASP.NET, you can use HTML5/JavaScript, a static HTML page, PHP, Python, Classic ASP and others. This is a great way to get your site hosted, especially if you already have an Azure account and you don’t need access to other Azure offerings such as Web Role, Worker Role, Table/Blob Storage, and more.
Just like any other web hosts out there, you are able to FTP your files using your favorite FTP client. But Azure offers you other options which make our life a lot easier, one of them is by configuring your Azure hosted directory as a Git repository. This allows you to push files to it from any other Git repo such as Visual Studio Online, TFS 2013, GitHub, and even a local repo. This is how you configure your deployments from your local Git repo using Visual Studio 2013:
Create an Azure Website and Configure Git Deployment
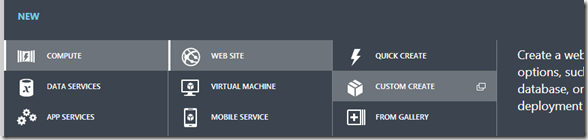
Go to your Azure Portal, then click on the Websites, then click on New and select “Custom Create”. This will allow you to configure a database (if any) and specify your deployment source.
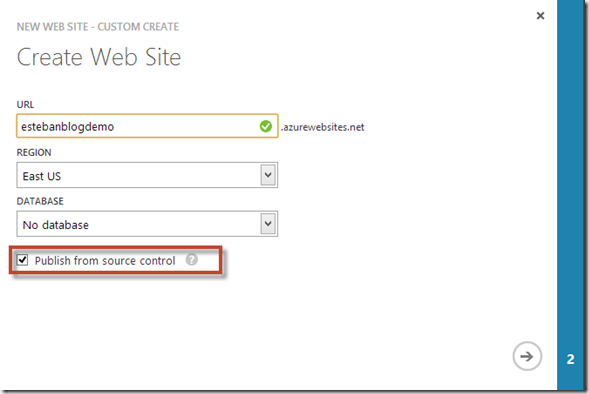
Enter your URL, Region, Database, and check the “Publish from Source Control” checkbox:
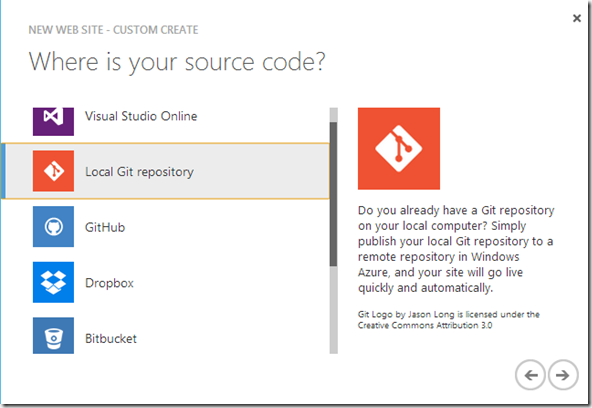
Then select Local Git Repository as your source:
As of this moment, the list of sources is: Visual Studio Online, Local Git repository, GitHub, Dropbox, Bitbucket, CodePlex, or any externally accessible Git or Mercurial repository.
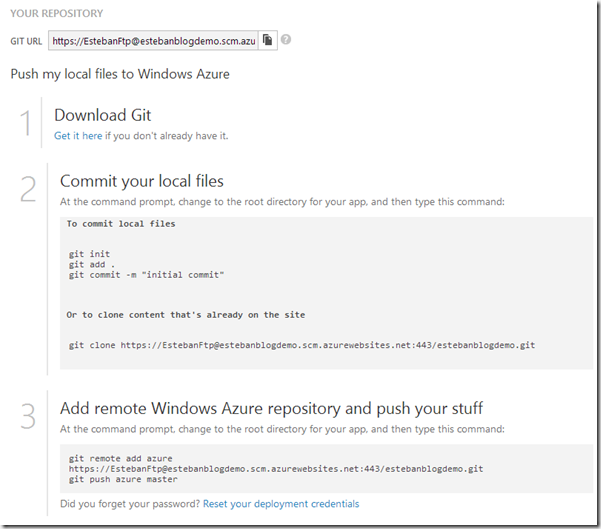
Click on next, and the site is created. Back from the Azure portal, you can click on your newly-created site, and select “Deployments”. Here you can see instructions on what you need to do to get your site deployed:
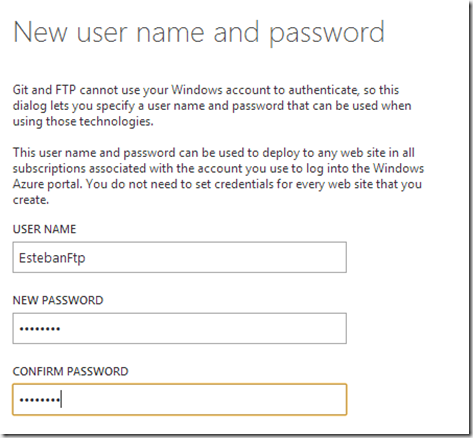
Before you can deploy, you’ll need to create credentials that will be used by Git:
Now time to create a website and deploy to Azure.
Create your new Website locally
From Visual Studio 2013, create a new website: File –> New –> Website. I selected an ASP.NET Empty Website, with a very simple default.html page:
Create a local repo and commit your files
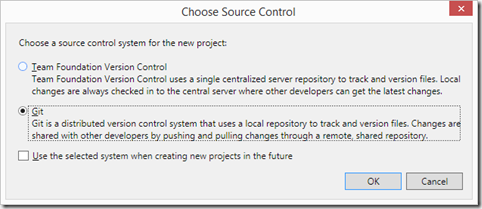
Right-click on your solution and select “Add to Source Control” and select Git
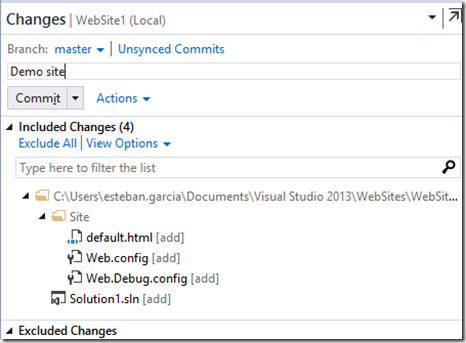
Then Right-click on your solution and select Commit, which will bring up the Commit tab in Team Explorer:
Configure the remote repo
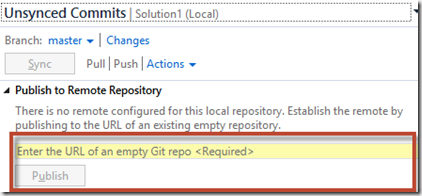
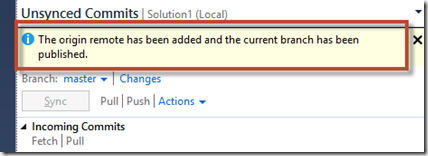
Once your files a committed to your local Git repository, you can use the information provided by Azure to configure the remote repository. Clicking on the Unsynced Commits link shows you that your remote repository is not configured yet:
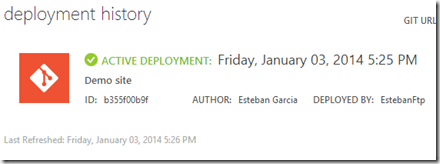
So in my case, I will enter this URL in the remote repo textbox: https://EstebanFtp@estebanblogdemo.scm.azurewebsites.net:443/estebanblogdemo.git, then click on Publish. You will be prompted for your credentials that you configured earlier. And a few short seconds later, you will get a message letting you know that it was all successful:
Now every time I push to my remote repo, my site will get automatically deployed!
Interested in learning more about Git? Check out my new Pluralsight course on Git for Visual Studio Developers!